Ball test
Process of making an animation ball
Final outcome of the ainmation
Process of making ball for slow in and slow out
Final outcome for ball slow in slow out
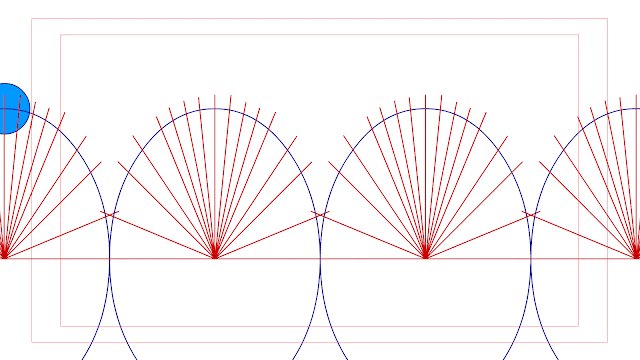
Pendulum ball 1
2. Create a ball on another layer (layer 3) and follow the number to create a movement path.
3. Click the onion skin button to see all the frames at once.
Result:
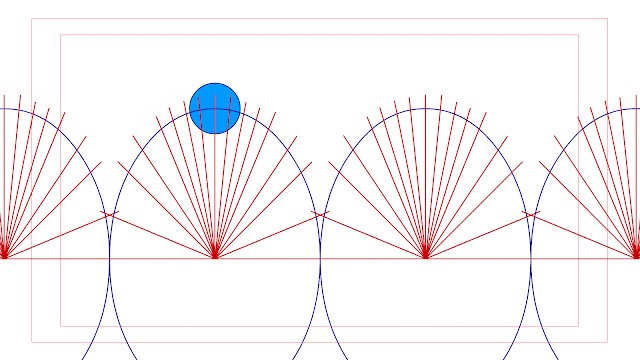
Pendulum ball 2
The steps are same with the previous animation. Create a track and a ball. Create the frames and follow the numbers.
Result:
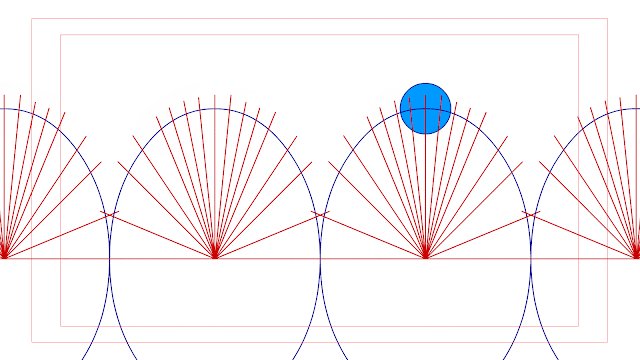
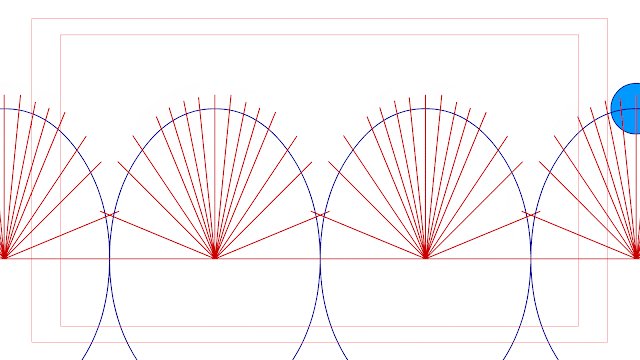
Pendulum ball 3
Result:
Result (without track):
Bouncing ball (without slow in and slow out)
Result:
Result (without track):
Without slow in and slow out, the ball animation looks not smooth enough. Hence, I added slow in and slow out in the next animation by changing the number path.
Bouncing ball (with slow in and slow out)
Result:
Result (without track):
With slow in and slow out, he animation looks smoother compared to the previous animation. However, it still lack of realisticism. This is because I haven't apply the most important principle of an animation, which is "squash and stretch".
Before i show the animation by applying "squash and stretch", i will introduce 12 principles of animation.
12 basic principles of animation
Twelve Basic Principles of Animation were introduced by the Disney animators Ollie Johnston and Frank Thomas in their 1981 book The Illusion of Life: Disney Animation.[a][1] Johnston and Thomas in turn based their book on the work of the leading Disney animators from the 1930s onwards, and their effort to produce more realistic animations. The main purpose of the principles was to produce an illusion of characters adhering to the basic laws of physics, but they also dealt with more abstract issues, such as emotional timing and character appeal.
In order, they consist of:
- Squash and stretch
- Anticipation
- Staging
- Straight ahead action and pose-to-pose
- Follow through and overlapping action
- Ease in, ease out
- Arcs
- Secondary action
- Timing
- Exaggeration
- Solid drawing
- Appeal
I will put some links down below for further explanation of the principles:
https://idearocketanimation.com/13721-12-principles-of-animation-gifs/?utm_referrer=https%3A%2F%2Fwww.google.com%2F
https://www.youtube.com/watch?v=haa7n3UGyDc
Now, i will show the animation with the "Squash and stretch" principle.
Squash and stretch (practice)
By clicking the onion skin button, we will see the frames of the ball with squash and stretch. Ball 7, 8 and 9, their volume are different. When using squash and stretch, it's important to keep the object's volume consistent. So when you stretch something it needs to get thinner, and when you squash something it needs to get wider.
Below is the steps on how to create the balls with squash and stretch.
1. Copy the ball 9 and past it on the same axis.
3. Click the onion skin button and this is how it should be looked like.
4. Then, move to the ball 8. Copy the same ball on the same axis. Resize it where this time the width should be narrower and the length is longer.
5. For ball 7, copy the ball 7 and ball 8 then paste them on the same axis with ball 7. The size of the ball 7 should be smaller than ball 8 but bigger than original ball.
The result will be like this:
Result (without track):
Next, we will apply the principle on the bouncing ball.
Result:
Result (without track):
With slow in and slow out:
Result:
Result (without track):
Practice (Bouncing Ball)
Shape Morphing
Create shapes. (triangle - square - pentagon - hexagon - circle )
Create mid points.
Final outcome:
Walking Cycle
Pose to pose.
Final result
Practice
FINAL ASSIGNMENT
Do a short animation between 10-20 seconds.
Title: DREAM


























































No comments:
Post a Comment